Web application for industrial chemists
Elsevier, a life science publisher
CHALLENGE
Industrial chemists working inside of large companies need a quick way to find and compare the many complex properties of substances. No such application exeisted, and I was tasked to lead the design of this new digital product.
SOLUTION
I designed an Saas web application that allows chemists to quickly arrive at a set of substance results by interacting with various property charts, taxonomy or a powerful, specialized search engine. The process for this project included:
User Research Protoytyping
IA / Wireframe Visual Design
Userflow Style Guide
DISCOVERY WORKSHOPS
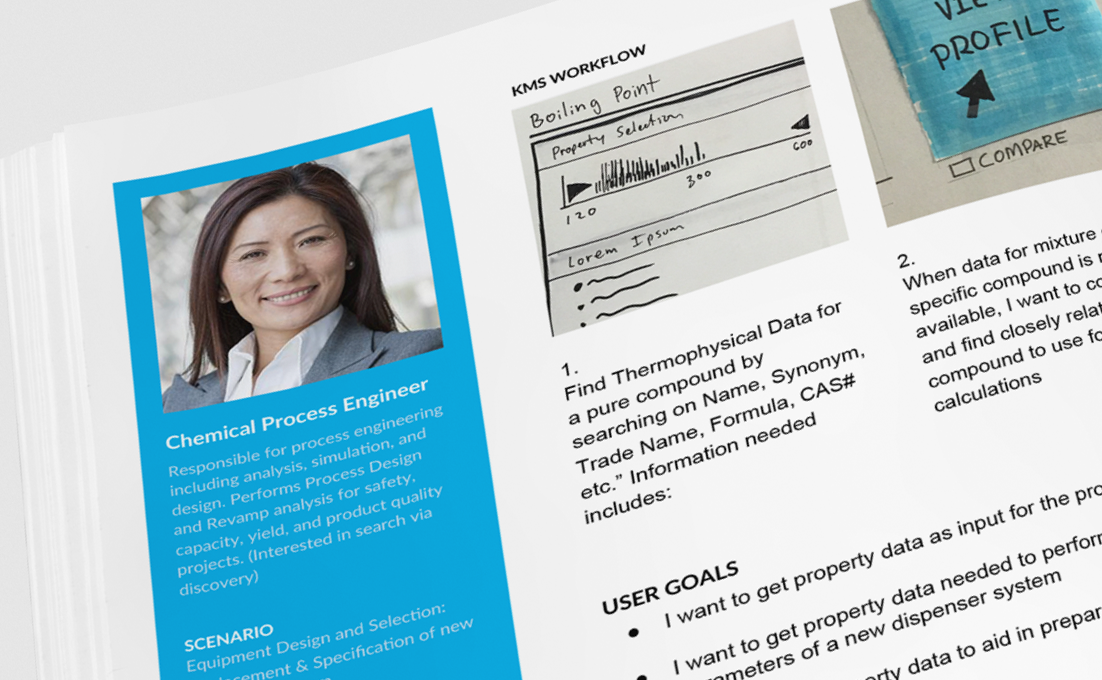
Discovery workshops were held with exec's and SME’s, defining users, content, data, and objectives of the proposed system. The conclusion of this phase included the presention of a discovery research report.
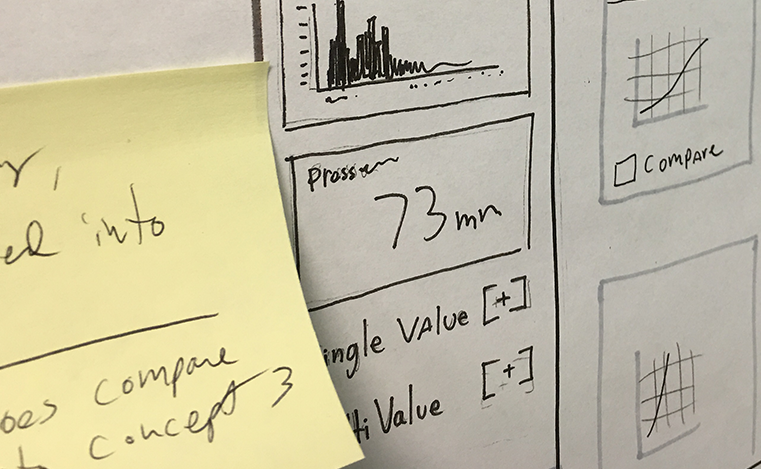
SKETCHING
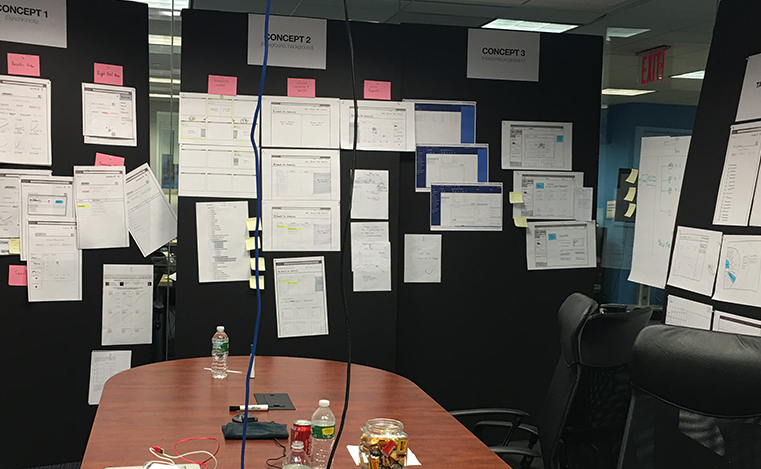
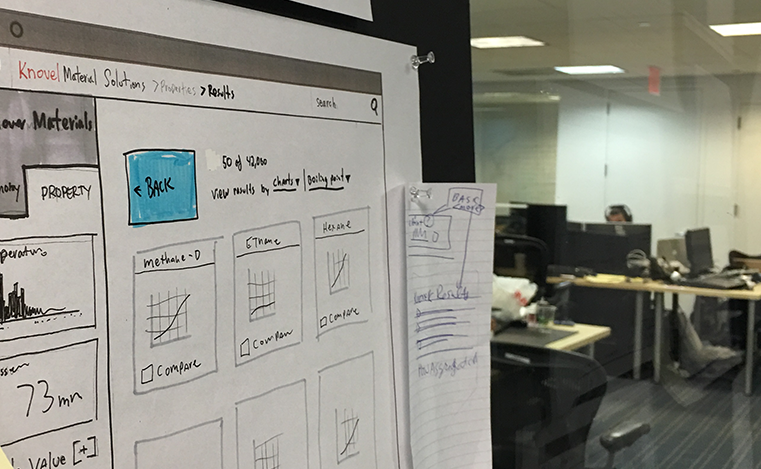
Through a series of sketches we presented three different directions in which to structure the general architecture and flow.
Businesses committed to a socially responsible and brighter future are brought into the Chase Brighter Network.
Consumers are rewarded for shopping at these businesses with low interest rates and double/triple reward points.
USER PATHWAY PROTOTYPING
The design vision was as a single-page application, so the user didn't need navigate down a hierarchy 4 or 5 levels deep. The user asks for information, and it appears without leaving the intial screen. Below is a low-fidelity flow created in After Effects. Here is a high-fidelity flow (use keyboard arrows to move forward/back)
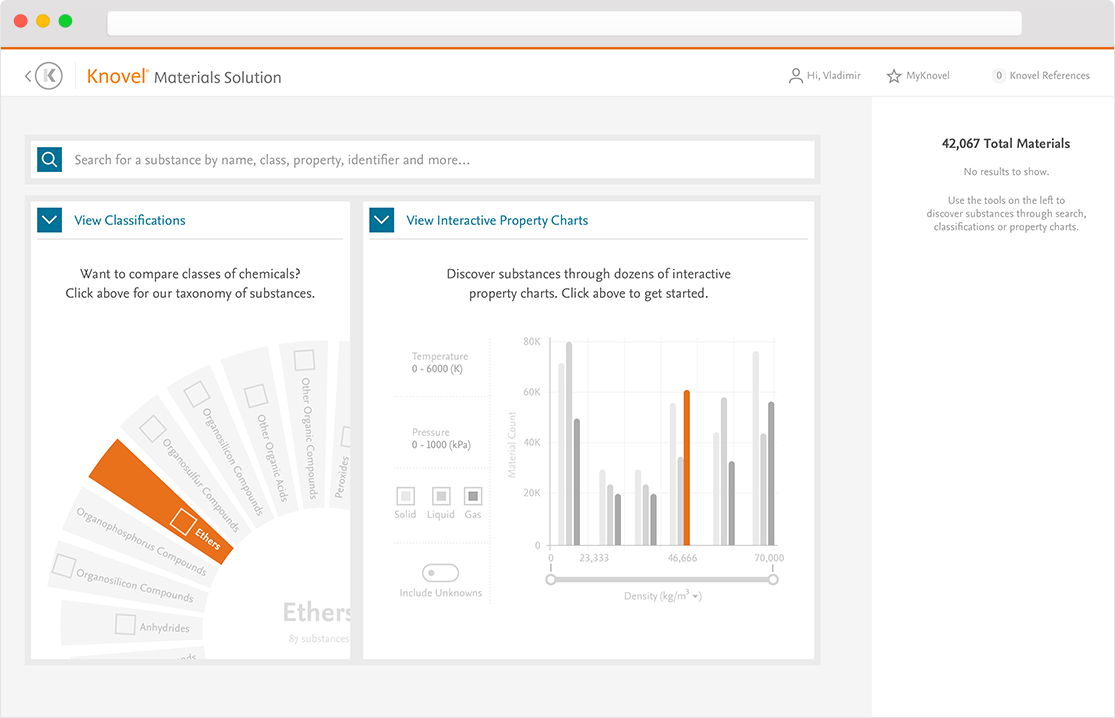
VISUAL DESIGN
After wireframes were established, we transitioned to visual design – defining everything from the interaction of highly complex charts to overall look and feel of the system.
Businesses committed to a socially responsible and brighter future are brought into the Chase Brighter Network.
Consumers are rewarded for shopping at these businesses with low interest rates and double/triple reward points.
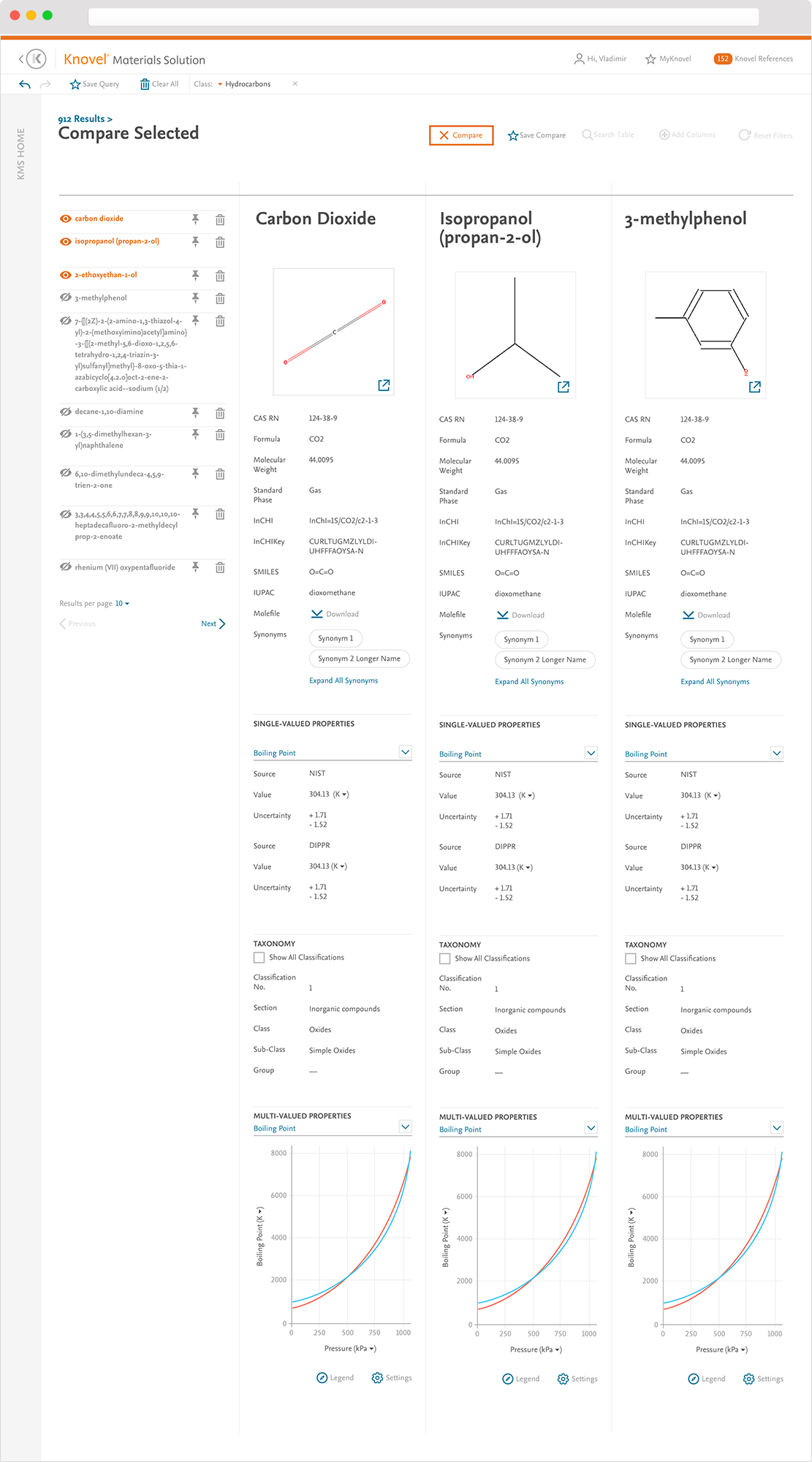
CLICKABLE PROTOTYPES
Clickable Invision prototypes of the three major chemical discovery flows were created:
Protoype 1: Discover chemicals via property charts
Protoype 2: Discover chemicals via taxonomy
Protoype 3: Discover chemicals via search
FRONT-END PROTOTYPE
A front-end prototype was created to define key interactions and primary workflows flows.
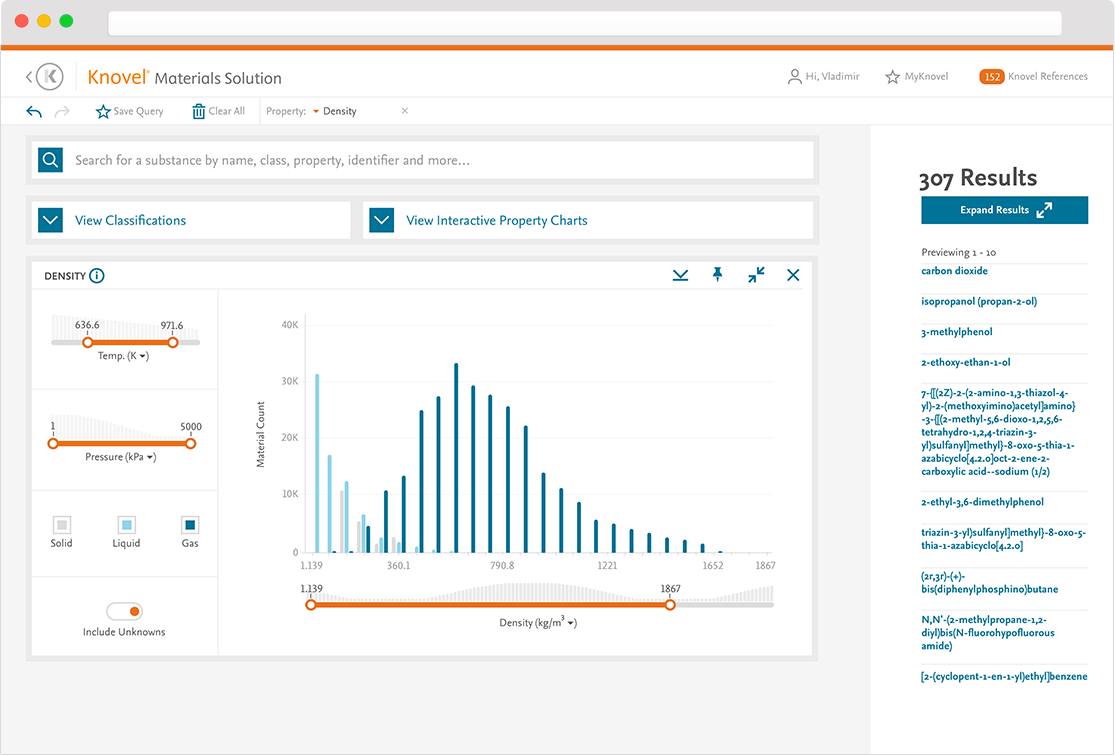
INTERACTIVE CHARTS
User is setting ranges for their ideal material, and generating results of materials on the right-hand side that match the settings.
Businesses committed to a socially responsible and brighter future are brought into the Chase Brighter Network.
Consumers are rewarded for shopping at these businesses with low interest rates and double/triple reward points.
Say hi!