
Web application
Elsevier, a life science publisher
CHALLENGE
This industry-leading web application is a core offering from one of the worlds leading Life Science Publishers, Elsevier. The application helps engineer's discover answers by providing:
• Technical Reference (Scientific publications, tables, figures, etc.)
• Engineering Calculators and Tools
After nearly 8 years, the application was aging. The product team knew a complete re-design / re-thinking was needed, however, there were multiple (and competing) visions of which direction the product needed to go in the future.
SOLUTION
I came in as an objective voice. Working with the client, I led feature priorization exercises... Conducted user interviews to identify the most important features... Designed low-fidelity wireframes to visualize these features and discuss them with users... Then present a clear vision of how to proceed with a re-design. We then redesigned the app. Deliverables included:
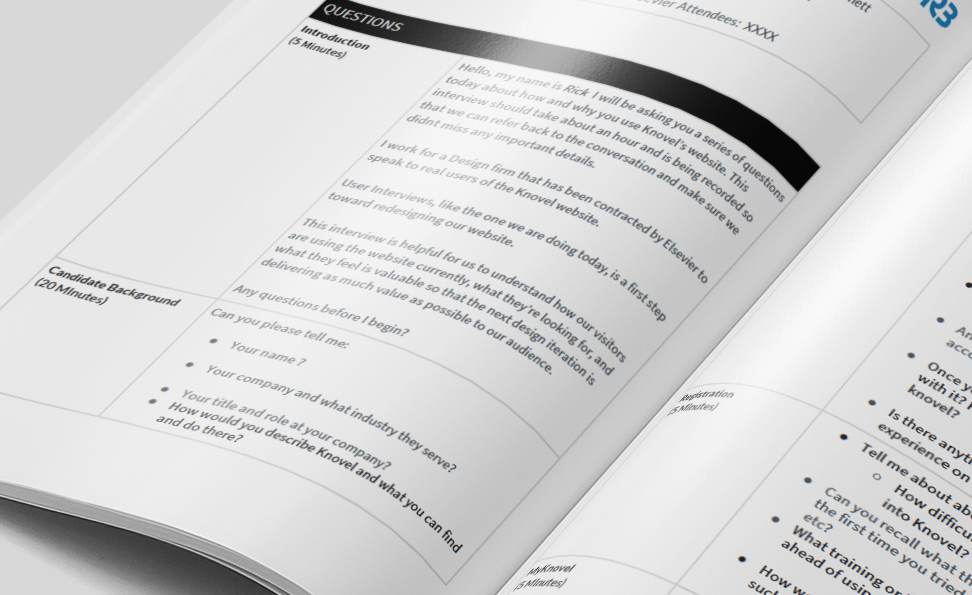
• User Script • User Interviews
• Research Report • Protoytyping
• IA / Wireframe • Visual Design
• Userflow • Style Guide
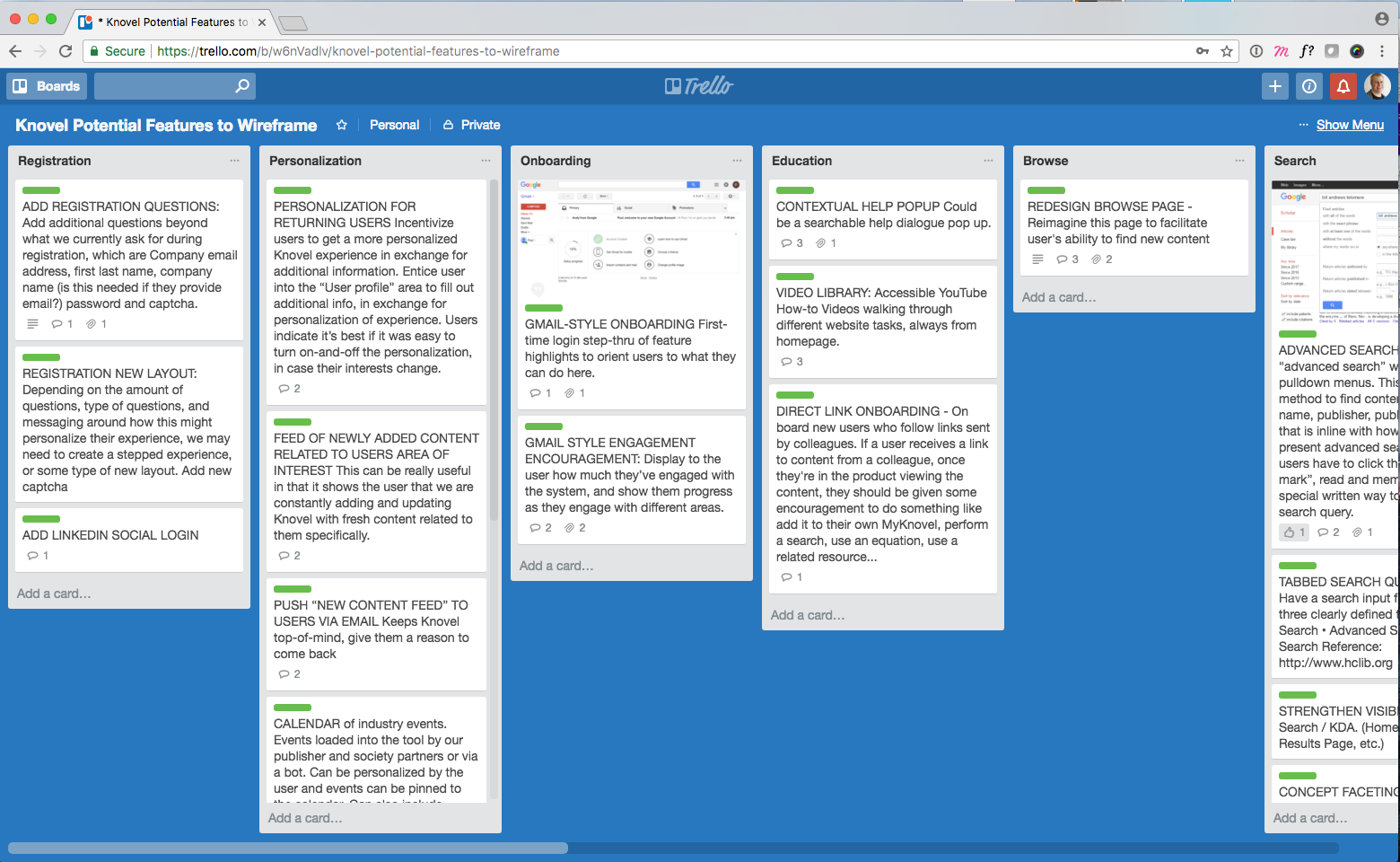
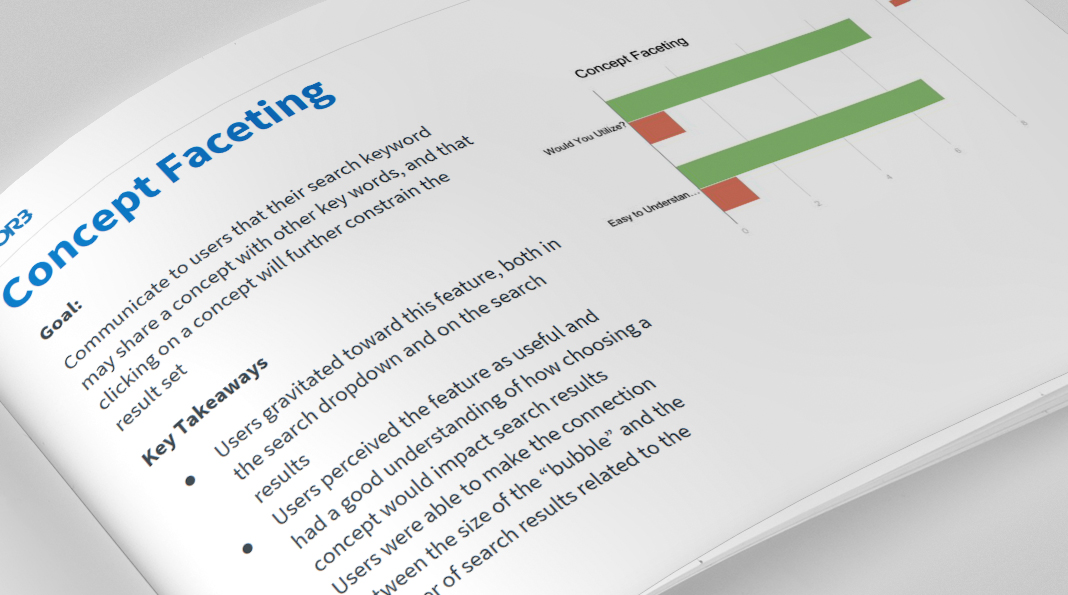
LO-FI WIREFRAMING OF FEATURES
After hearing which features the users thought were important, we began lo-fidelity wireframes, with the intention of putting actual visuals back in front of our users.
Businesses committed to a socially responsible and brighter future are brought into the Chase Brighter Network.
Consumers are rewarded for shopping at these businesses with low interest rates and double/triple reward points.
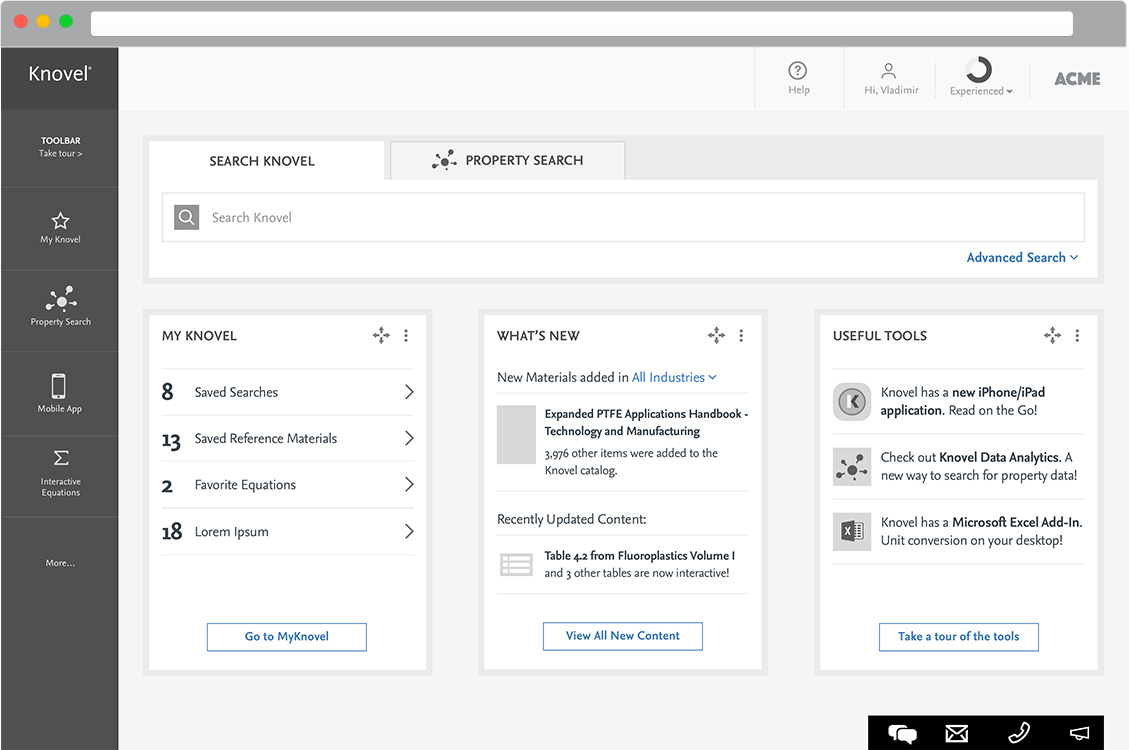
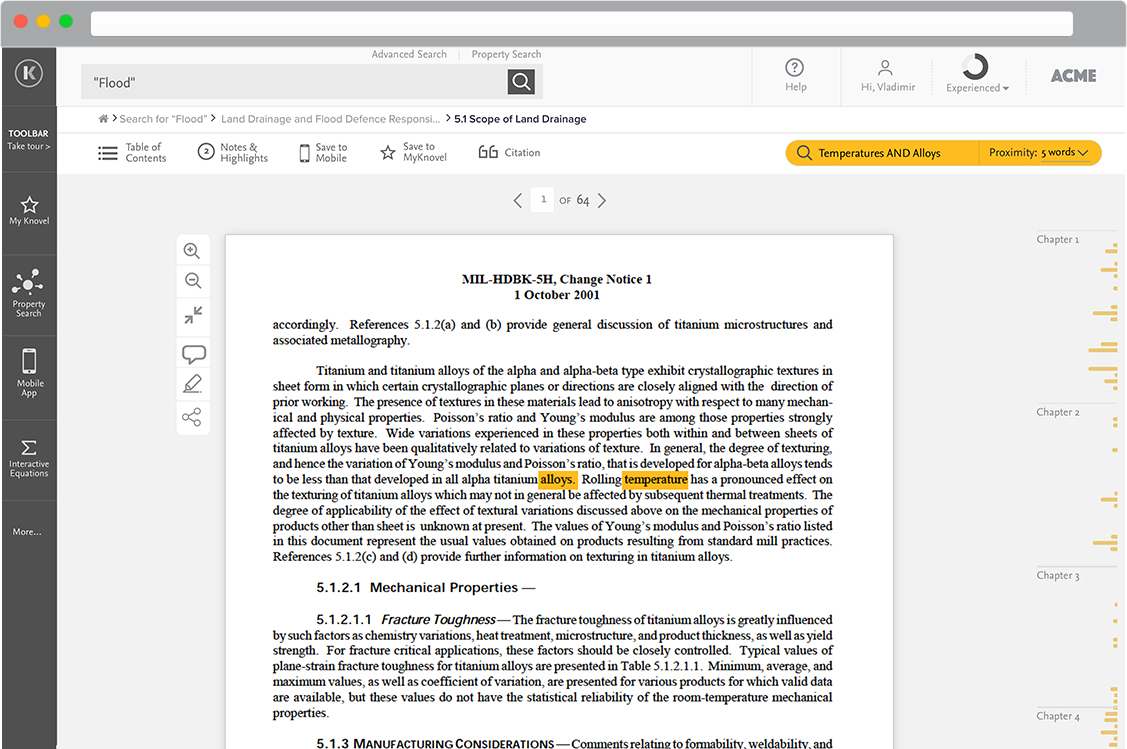
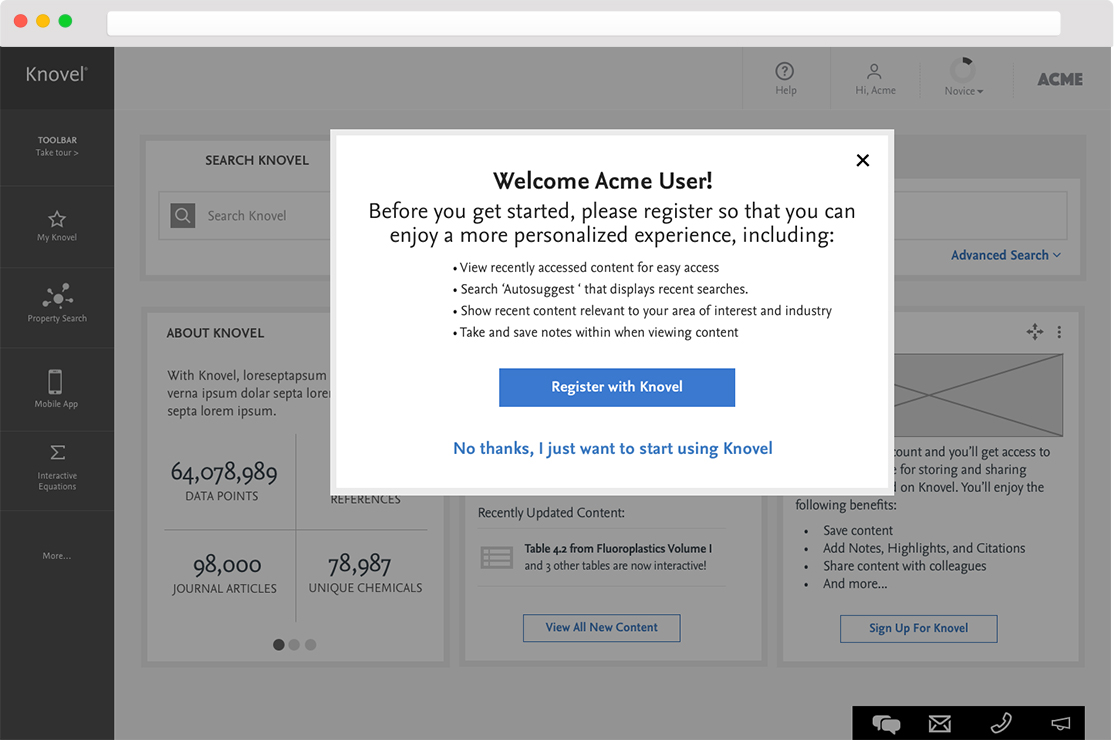
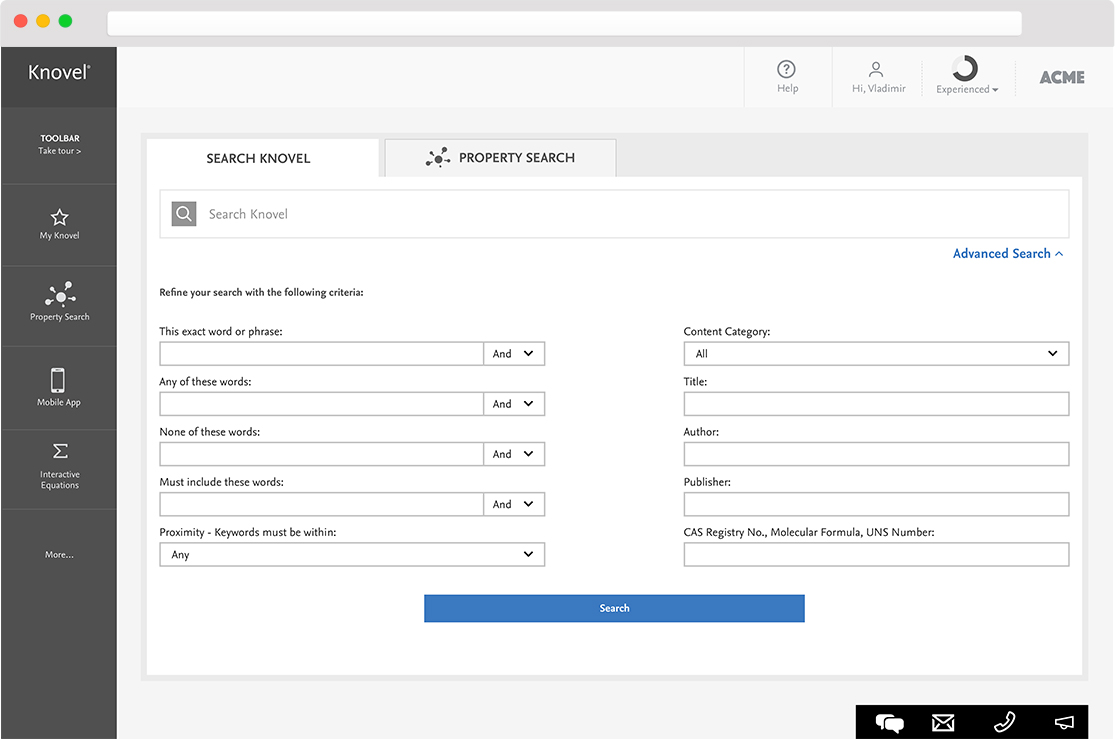
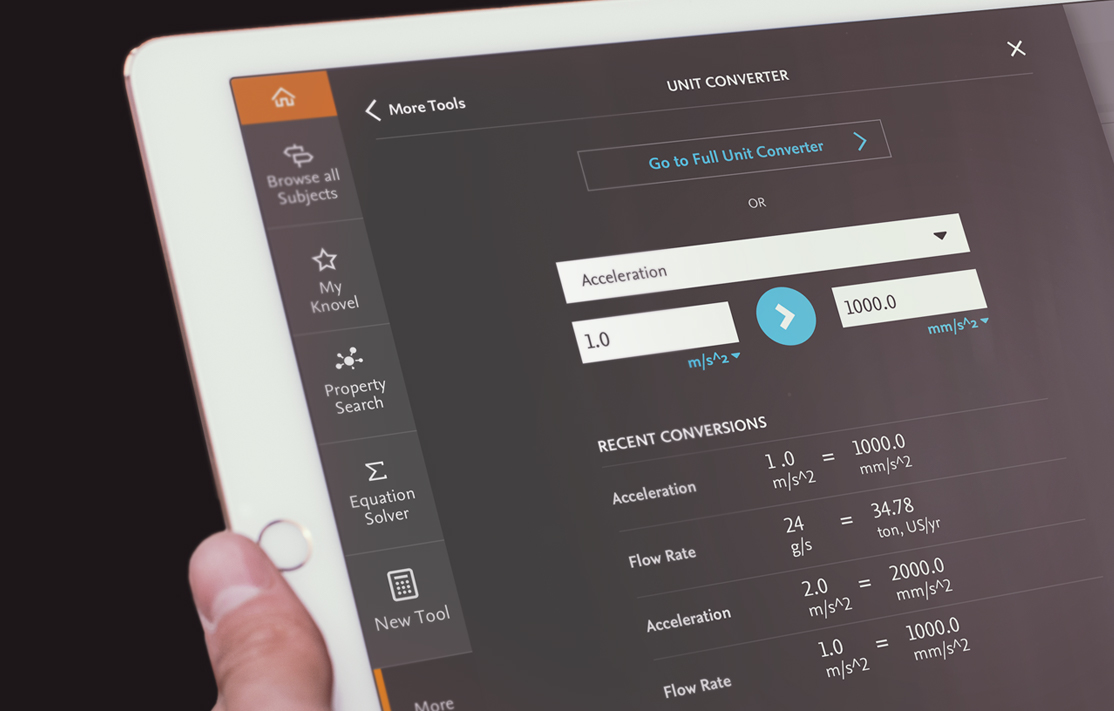
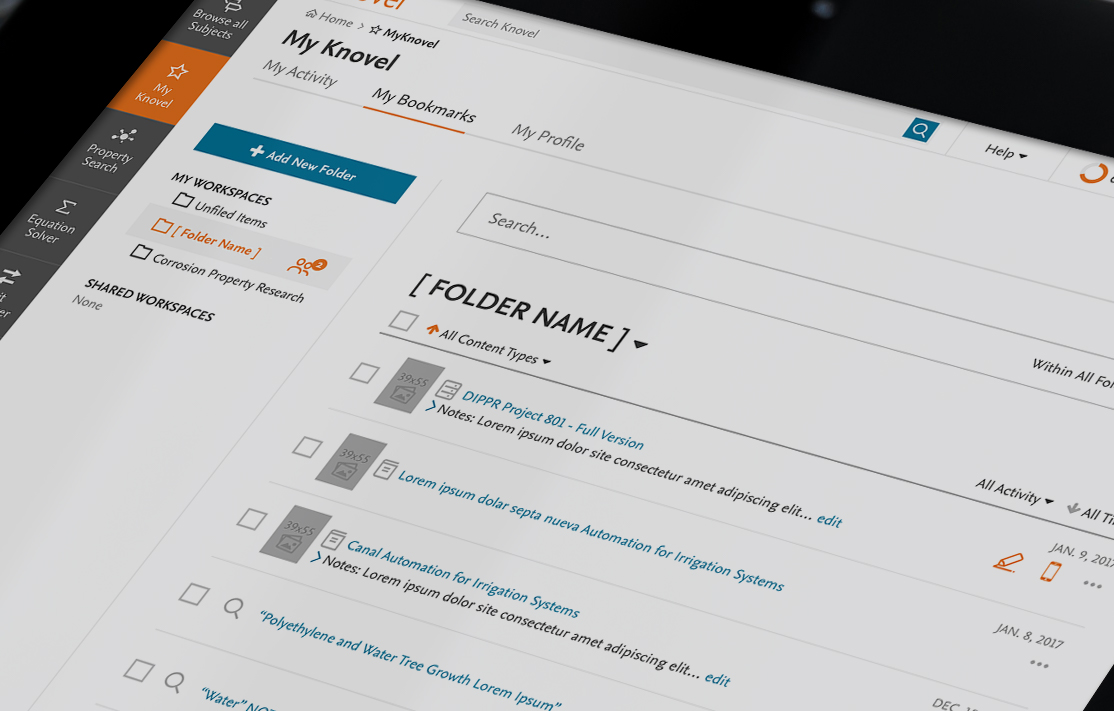
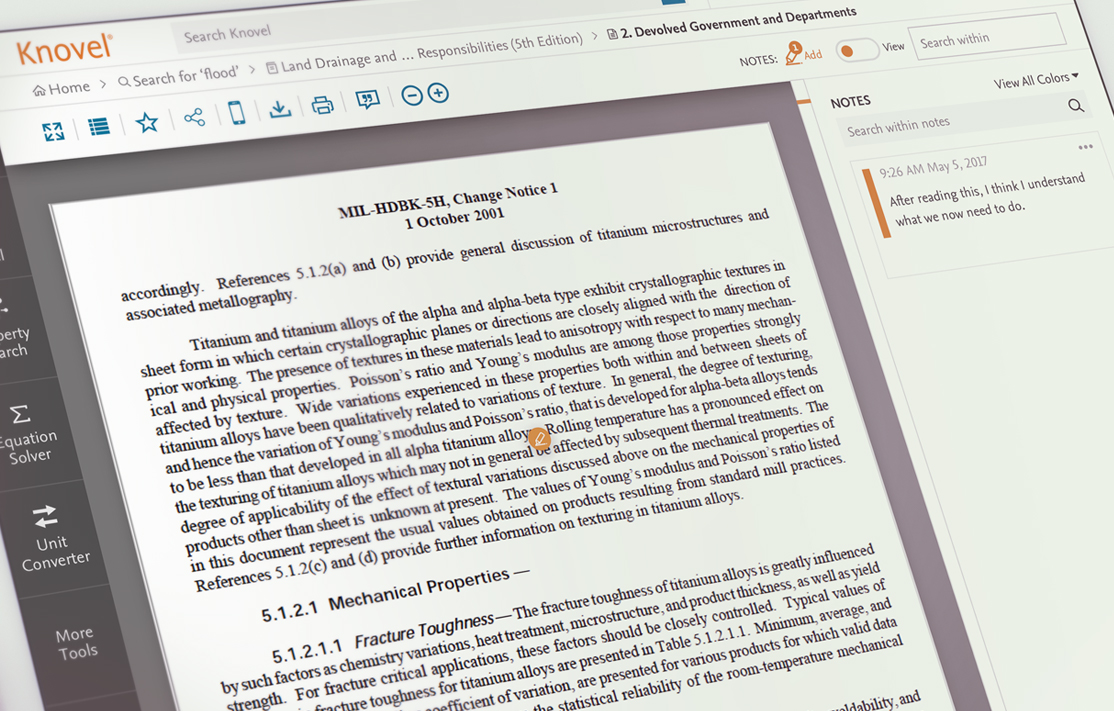
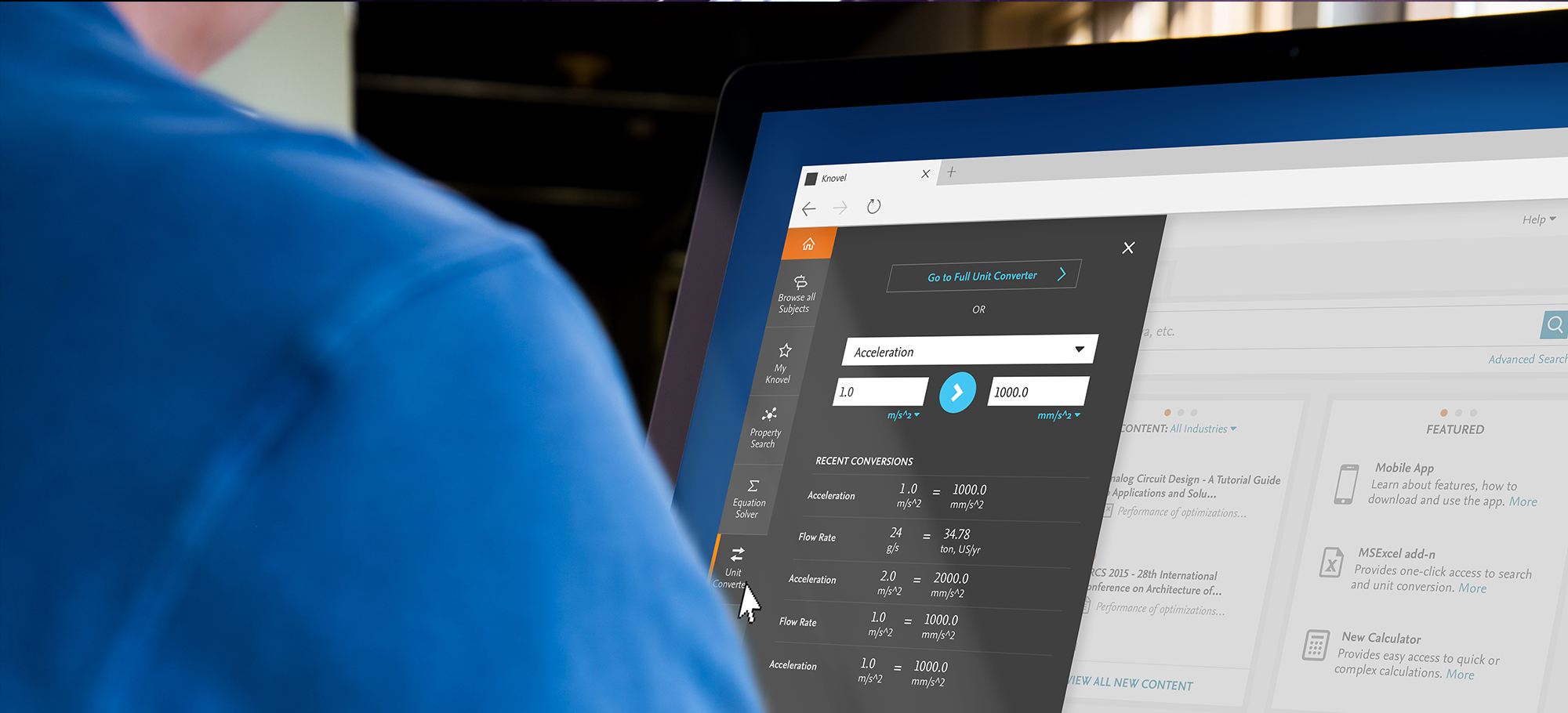
WIRES AND VISUAL DESIGN
With the data from users tests lighting a path forward, user stories were written and wireframing and subsequent visual designs were completed, developed, and launched.
Businesses committed to a socially responsible and brighter future are brought into the Chase Brighter Network.
Consumers are rewarded for shopping at these businesses with low interest rates and double/triple reward points.
Say hi!