
Mobile app guidelines
JPMorgan
CHALLENGE
With more than a dozen mobile applications in development across a globally distributed team, JPMorgan needed to ensure UX and brand consistency.
SOLUTION
I authored JPMorgans first Mobile Application Guidelines, a 100+ page doc that defined UX and brand language across smartphone and tablets. Content included:
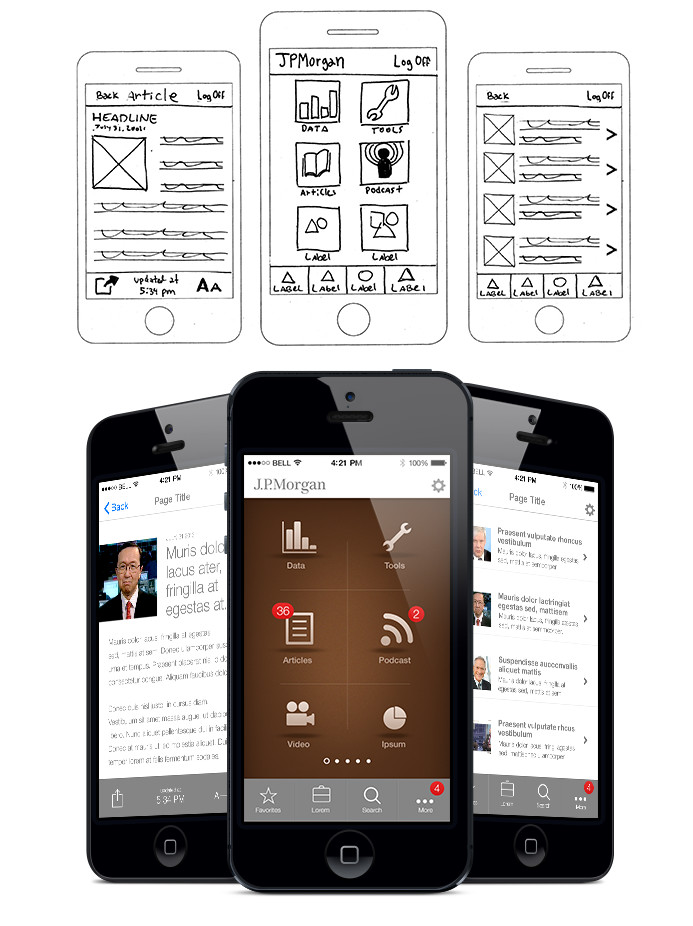
• Example iPad and iPhone designs of four main app categories: Portals, Data Heavy, Dashboard and Widgets.
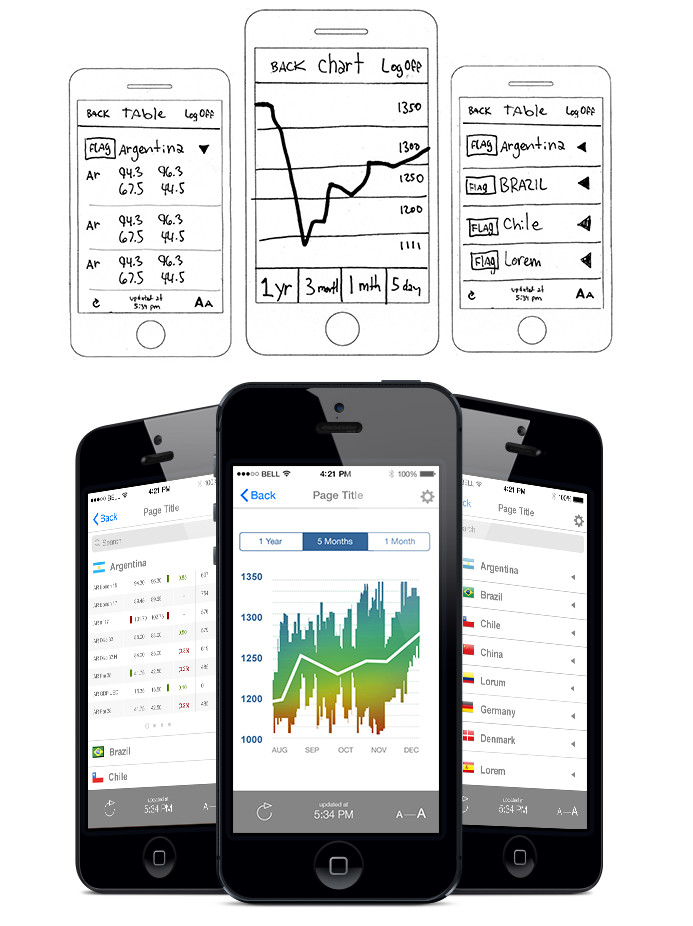
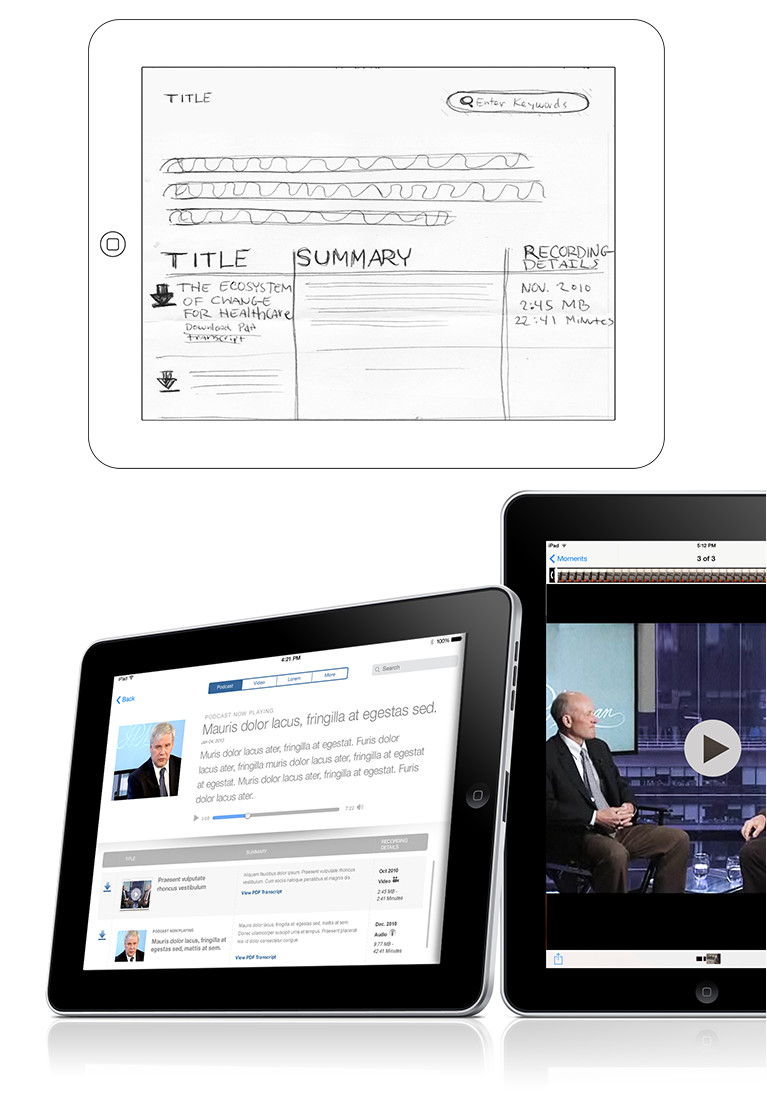
• Example displays of financial data, video, articles and other media.
• Best practices, informed by Apple's Human Interface Guidelines.
RE-DESIGNED APP SYSTEM ICONS
The new app icon design allows for Line of Business differentiation via the color bar, helping to distinguish each of the many mobile apps in the marketplace.

EXAMPLE PORTLET APPLICATION SCREENS

EXAMPLE DATA HEAVY SCREENS

EXAMPLE DASHBOARD SCREENS

EXAMPLE ARTICLE / VIDEO CONTENT

Say hi!